Template Library plugin for VS Code/Eclipse Che
The Template Library also has Eclipse Che (Eclipse Theia) and Visual Studio Code plugin. The plugin is available on Open VSX Registry and VS Marketplace. The code can also be explored in template-library-vscode-plugin GitHub repository.
The Template Library VS Code/Eclipse Che plugin is used for communication between Template Library and the Visual Studio Code or Eclipse Theia. Using the plugin, the user is able to manage, store and retrieve his TOSCA modules (templates, blueprints (TOSCA CSAR files)) and their implementations (e.g. Ansible playbooks) from Eclipse Theia or Visual Studio Code. Template Library plugin is also used in RADON IDE.
Manual installation and publishing
You can freely skip this part because the plugin can be installed through Open VSX Registry or VS Marketplace. This is originally a Visual Studio Code extension/plugin, so the best way to test it locally is to through VS Code’s extension development host. Eclipse Che uses an open-source cloud and desktop IDE framework called Eclipse Theia within the workspaces. Eclipse Theia Cloud & Desktop IDE Platform that is used within Eclipse Che workspaces is very similar to VS Code and therefore VS Code extensions can be also used in Theia.
VS Code installation
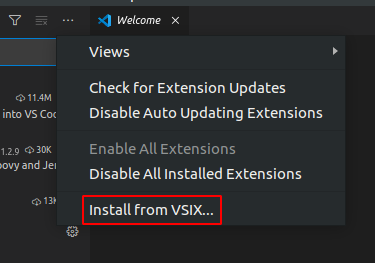
To install the plugin to your Visual Studio Code editor you will need the latest vsix plugin package which you can get from here: RADON plugin registry. Then you just have to import the vsix file to the VS Code plugins.

Fig. 8 Template Library plugin VS Code installation.
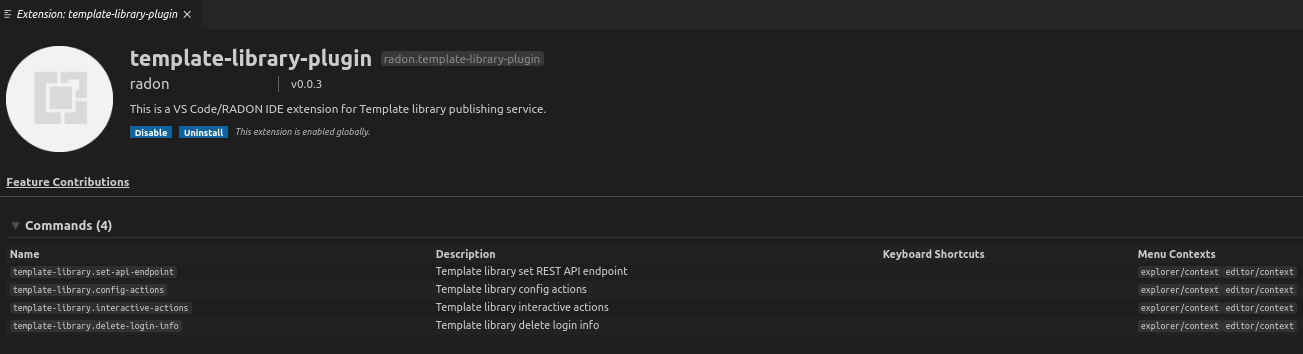
After that you will be able to use the plugin in any VS Code window.

Fig. 9 Template Library plugin installed.
Eclipse Che Theia installation
TPS plugin is primarily meant for usage in Eclipse Theia which is the main editor in the Eclipse Che. To install the plugin to Che you will need the prepared YAML devfile (which also uses the prepared meta.yaml file). The files to try this can be found in Template Library publishing-samples from GitHub.
Publishing
Here’s what you need to do to test the plugin and to package/publish it:
# install Node JS from 'https://nodejs.org/en/download/'
# and test it with node -v and npm -v command
# install prerequisite packages
npm install
# test the plugin in VS Code (this will open a new window with your extension loaded)
press F5 (Run Extension)
# package and publish the extension
# if you don't have npx install it with: npm install npx
npx vsce package
Main features
The extension uses Template Library REST API and can therefore invoke various Template Library actions.
Currently, supported actions are:
setting Template Library REST API endpoint
creating and publishing TOSCA template or CSAR and its version
downloading a specific template version files
deleting saved login info (Keycloak cookies)
Plugin Usage
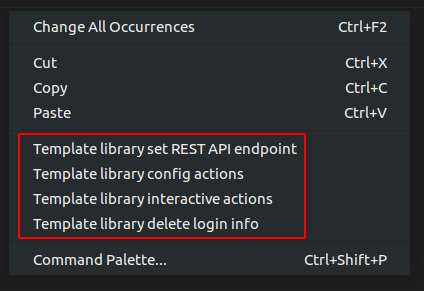
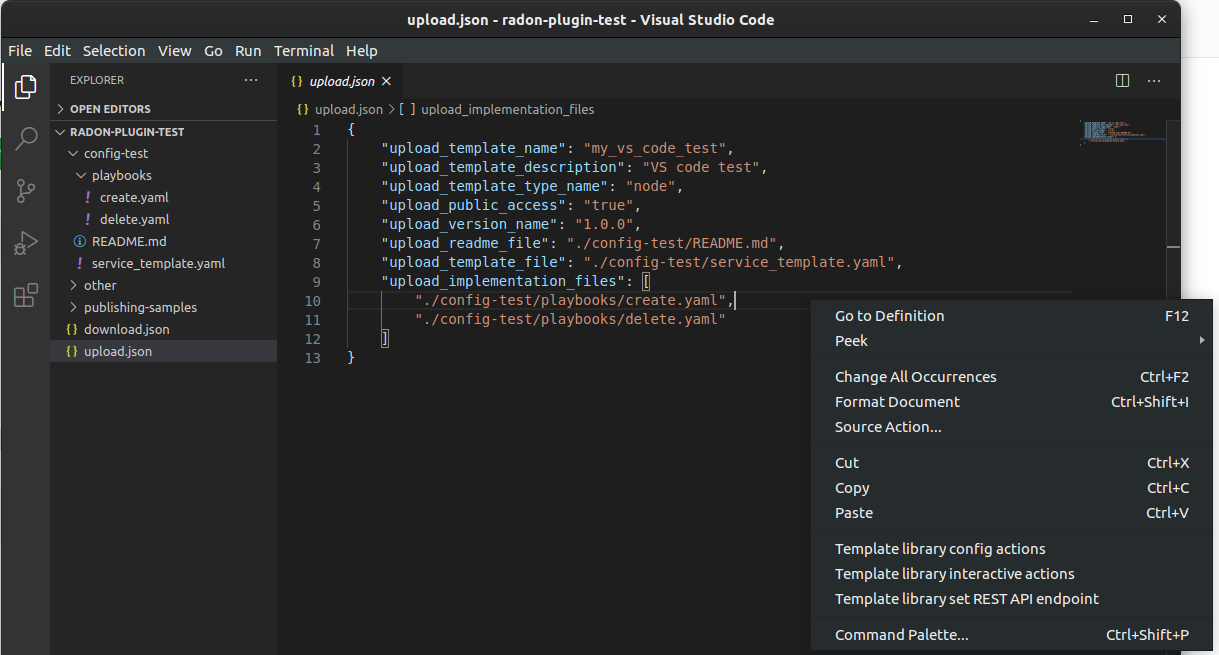
The plugin is invoked by right clicking on the file from file explorer or in the editor. There are four commands that can be selected from the dropdown options and these are further explained within the next sections.

Fig. 10 Template Library plugin commands.
Template Library authentication
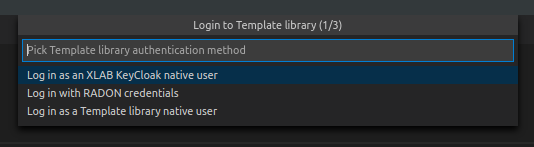
When right clicking on any Template Library plugin command (except from set API endpoint and clean login info commands), the extension will verify user’s credentials if the data has been saved. So, the first time when user wants to use the plugin, he will be offered a set of options to select the preferred authentication method for the Template library. Since Template Library auth works through Keycloak, there can be multiple login methods. You can login with:
default XLAB Keycloak credentials
other identity providers that are connected to the Keycloak instance

Fig. 11 Template Library plugin auth.
If the login does not succeed, you will be warned and will have to login again. If the login succeeds, the Keycloak auth cookies will be stored into the local storage and next time you invoke the any plugin command, you won’t have to login again. But if you for instance set Template Library API endpoint to something else or if you wish to login as another Keycloak user, the it is wise to clear saved login data by invoking the “Delete login info” action.

Fig. 12 Password prompt for Template Library plugin.
Template Library set REST API endpoint
This command is used to set TPS REST API endpoint that will be used for executing the TPS HTTP requests. The default value here is https://template-library-xopera.xlab.si/api which is pointing to the public TPS REST API URL. This command was meant mostly for testing different versions of TPS API so currently there is no need to change it.

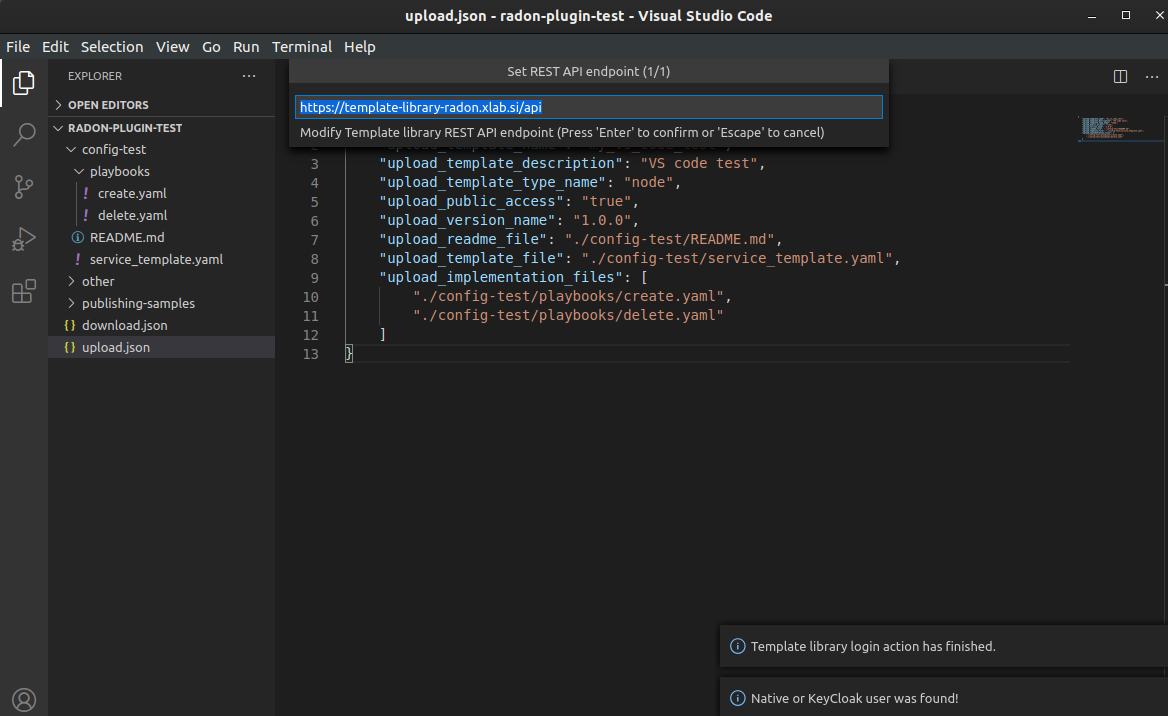
Fig. 13 Set Template Library API endpoint for Template Library plugin.
Template Library config actions
If you choose this option the TPS actions can be invoked via JSON config file. If you right clicked on the JSON file (from the editor or from the file explorer) you will be offered to chose it as a config file. If not, you will be asked to select this configuration file from other folders.
JSON object that is present in the config file should follow an exact structure with which depends on the type of the action. The JSON keys specified are not mutually exclusive so you can execute multiple TPS actions with one JSON config file.
Create template JSON config
JSON object for creating a template must have all these keys:
JSON key |
Description |
|---|---|
uploadTemplateName |
Template name you want to create |
uploadTemplateDescription |
Template description |
uploadTemplateTypeName
|
Template type name (one of: data, artifact, capability, requirement,
relationship, interface, node, group, policy, csar, other)
|
uploadPublicAccess |
Make template publicly visible for other TPS users (true/false) |
Example:
{
"uploadTemplateName": "awsBucket",
"uploadTemplateDescription": "AWS bucket node",
"uploadTemplateTypeName": "node",
"uploadPublicAccess": "true"
}

Fig. 14 Upload config action.
Upload template version JSON config
When uploading a template version you can use the following keys (upload_readme_file is optional):
JSON key |
Description |
|---|---|
uploadVersionName |
Semantic version name |
uploadReadmeFile |
Optional path to README file to upload |
uploadTemplateFile |
TOSCA YAML service template file or compressed TOSCA CSAR |
Example:
{
"uploadVersionName": "2.1.5",
"uploadReadmeFile": "./aws_bucket/README.md",
"uploadTemplateFile": "./aws_bucket/AwsBucket.zip",
}

Fig. 15 Successful template version upload.
Download template version JSON config
When downloading template version files you will get all version files (TOSCA template and playbooks) compressed in a zip file.
JSON key |
Description |
|---|---|
downloadTemplateName |
Name of the template you want to download |
downloadVersionName |
Semantic template version you want to get files from (e.g. 3.5.8) |
downloadPath |
Path where the downloaded file will be stored |
Example:
{
"downloadTemplateName": "awsBucket",
"downloadVersionName": "2.1.5",
"downloadPath": "./AwsBucket.zip"
}

Fig. 16 Download config action.

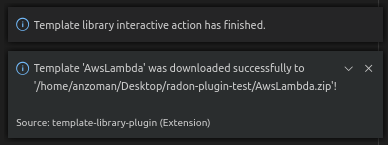
Fig. 17 Successful template version download.
Template Library interactive actions
This TPS Eclipse Che extension command will guide you through an interactive Eclipse Theia tasks, where you will be able to create templates, upload template versions or download version files from Template Library service. A few images from the plugin are shown below.

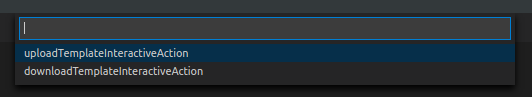
Fig. 18 Interactive action choices.

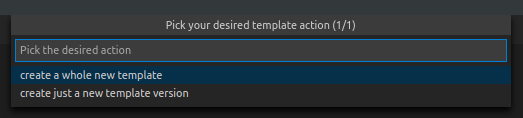
Fig. 19 Template upload action choices.

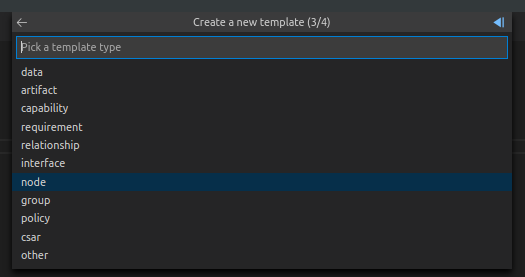
Fig. 20 Template type choices.

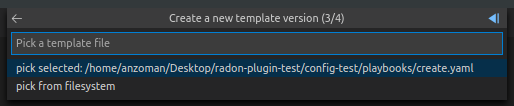
Fig. 21 Pick template file for upload.

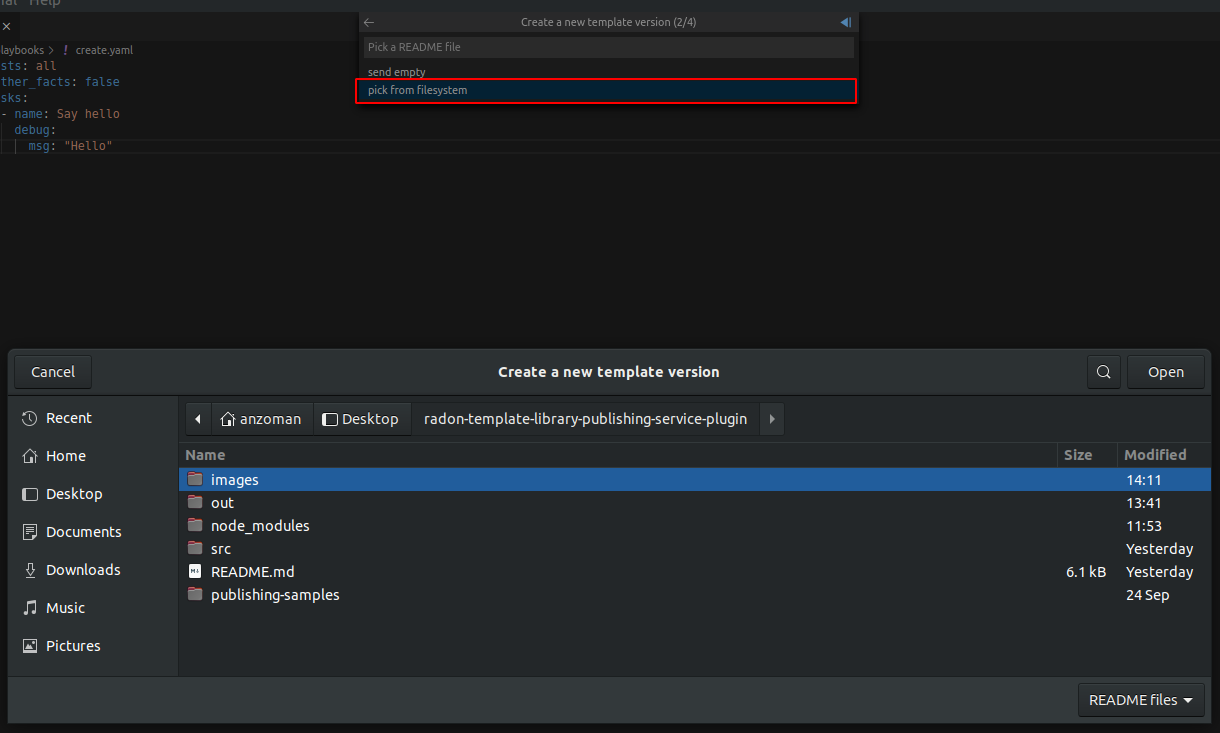
Fig. 22 Pick template file from filesystem.

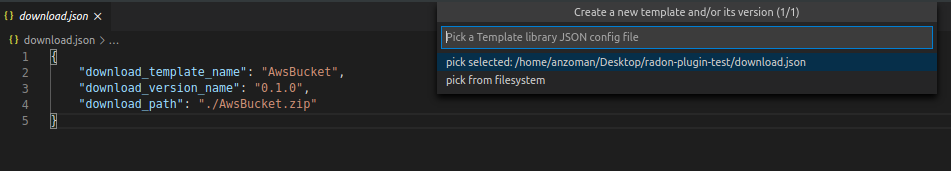
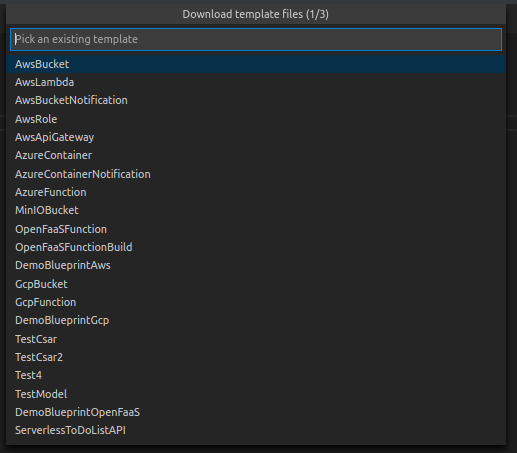
Fig. 23 Pick template to download.

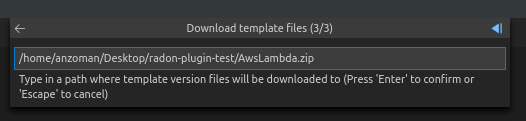
Fig. 24 Select download file path.
Template Library delete login info
This Template Library plugin command will make sure that the saved login data gets deleted (e.g. Keycloak cookies). After that you will have to login again if you activate any TPS commands.
Note
For more information take a look at Template Library Che plugin GitHub repository.
Tip
You can also use Template Library CLI in Theia workspace terminal.
TPS Che plugin video
In the video below we present the TPS and how to use it through the Eclipse Che (RADON IDE).